こんにちは、デザイナーのいもです( ˊ˂˃ˋ)ノ
さて、UI制作編その②です。
企画に欲しい素材の優先度を聞いて以下の順で制作を進めることにしました。「ゲーム中画面のレイアウト→ゲーム中のUI→リザルト→タイトル」
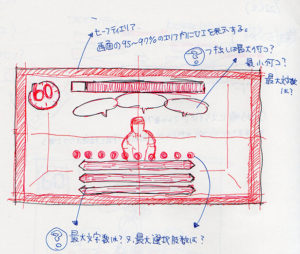
下の画像がゲーム画面とタイトル画面のレイアウト初稿です。


細かい配置は違うものの、実際のゲーム画面と比べると結構ラフ通り進んでますね。ますよね?
ここでメモ書きしてあるコメントについてちょっと解説します。
文字数と大きさ
テキストを表示する枠などをデザインする際は
最大文字数と最小文字数、また改行する時どうするかを決めておきましょう。
文字数が少ない時の文字を考慮した文字の配置、文字が枠から溢れた時の対処を予め決めておけば
デザイナーの手戻り作業がぐっと減ります。
このゲームの場合、セリフのバリエーションが多くなると予想されたので
後々超長いセリフがきても大丈夫なように設計段階から配慮してました。
文字の大きさ、書体の種類は仮組みの時に考えます。
セーフティエリア
画面の端ギリギリまでUIを表示すると、環境によって切れたりそもそも見にくいので
画面の90%以内のセーフティエリアと呼ばれるところに配置します。
(メモ書きには95%と書いてありますが、本来は90%です;)
タイトル画面ラフの方に、画面サイズについても確認してますね。
この時点で画面サイズ(比率)を確認しておかないとレイアウトができないのでちゃんと確認しておきましょう。
ザックリとレイアウトが出来ましたので、仮素材を作ってゲーム画面に配置しましょう!
ここからは実際プレイして調整していきます。
ゲームしながらちゃんと伝えたい情報が伝えられているかがポイントかと思います。
次回は各素材のデザインラフやアニメーションについてまとめますヽ(´▽`)/


最近のコメント