はじめに
いよいよ楽しいマテリアルの章にやってきました!
UE4のマテリアル作成はノードベースで行えるため、直感的で理解しやすいです。また、エキスパートな方が作られたマテリアルもたくさん公開されており、それを自分で読み解くことでスキルアップもしやすい環境です。
第25章後半のポストプロセスマテリアルは最新バージョンのUE4では使えなくなったノードが含まれるため、別の方法で再現しています。
第25章 マテリアルエディタ入門
本書はマテリアルエディタでノードを追加する際に、ショートカットキーをこまめに紹介してくれます。ショートカットキーを覚えると効率が上がるため、是非覚えられるように意識しながら触ってみてください。
25.3.1 ブレンドモードを変更する
手順.4で、[Texture Sample]ノードの[アルファ]ピンをドラッグするとありますが、最新版では[アルファ]ピンの下に[RGBA]ピンが追加されていますので、こちらを選択しないように注意ください。([RGBA]ピンでも動作しますが、本書の通りアルファだけ取り出すのであれば[A]ピンを選択します)

25.3.2 Lerpを活用する
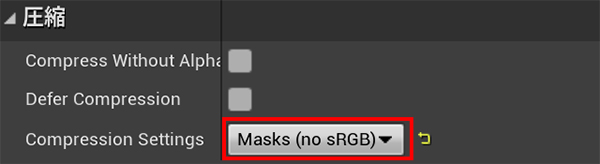
旧)手順.1 [詳細]パネルで、[Compression]>[Compression Settings]を[TC Masks]に設定します。
新)手順.1 [詳細]パネルで、[圧縮]>[Compression Settings]を[Masks (no sRGB)]に設定します。

25.3.3 法線やラフネス値の指定にテクスチャを使う
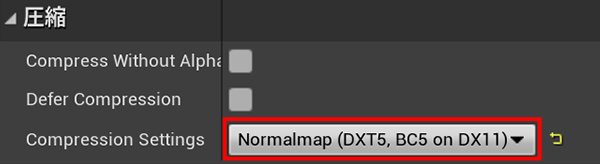
旧)Note ノーマルっぽい画像はテクスチャの[Compression Settings]が自動的に[TC Normalmap]に認識されるため、
新)Note ノーマルっぽい画像はテクスチャの[Compression Settings]が自動的に[Normalmap (DXT5, BC5 on DX11)]に認識されるため、

sRGBのチェックを外すテクスチャ – unrealpocket
25.4.1 デフォルトのポストプロセスを使う
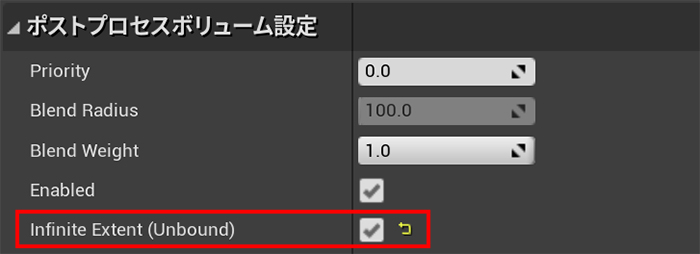
旧)手順5. [詳細]パネルで、[Post Process Volume]>[Unbound]プロパティにチェックを入れます。
新)手順5. [詳細]パネルで、[ポストプロセスボリューム設定]>[Infinite Extend (Unbound)]プロパティにチェックを入れます。

手順7. にて、[Depth Of Field]>[Method]を[Gaussian]に設定していますが、最新版のUE4ではガウスの方式を選択する箇所はありません。
ポストプロセスによる画面ボケをとりあえず確認したければ、[レンズ]>[Depth of Field]>[焦点距離]を 1.0 等の小さい数値に設定すると、画面がボケることを確認することができます。
ただし、ここでボケの数値を変更した場合は、次の節では使用しませんので元に戻しておいてください。
25.4.2 ポストプロセスマテリアルを自作する
この節で自作するポストプロセスマテリアルは、最新バージョンのUE4ではエラーとなり作成することができません!
見た目の部分なのでスキップしてしまっても構わないのですが、「ポストプロセスマテリアルの自作を学習する」という経験までスキップしてしまうので、ここでは@alweiさんの乗算ガウスフィルタのツイートを参考に、本書と同じようなエフェクトを作っていきたいと思います。
ようやく解決。UE4.19からどうやらUpsampling TomporalAAにより、スクリーンサイズ計算が変わって、GetPostprocessInputSize関数がエンジンシェーダーコードから削除。代わりにView.ViewSizeAndInvSizeとView.BufferSizeAndInvSizeで代用。これで以前と同じガウスフィルターが実装できた。 pic.twitter.com/bP5Tzj4uMy
— alwei (@aizen76) May 13, 2018
P.470 手順3. [Blendable Location]プロパティの設定変更
本書では、手順3. の [Blendable Location]プロパティに [Befor Tonemapping]を指定していますが、ここでは元の [After Tonemapping]を指定しておいてください。
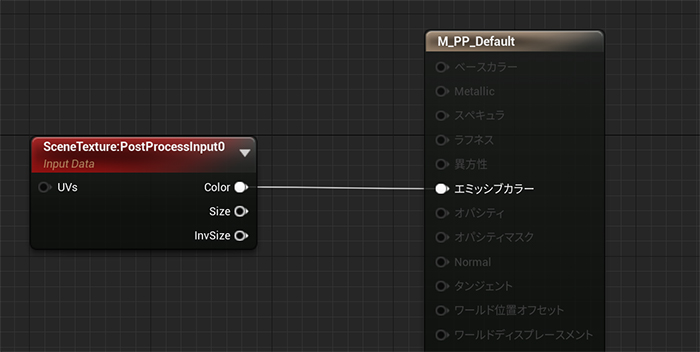
P.470 手順4. のSceneTextureノードの設定変更
手順4. で [SceneTexture]ノードを設置した後、[詳細]の[Scene Texture Id]を[PostProcessInput0]に変更してください。

このノードから出力されるColorピンを、ひとまず最終的なEmissiveのアウトプットに接続して、手順5. に進んでください。

手順5. 以降は一旦本書の通りに進めます。
旧)手順7. [詳細]パネルで、[Misc]>[Blendables]の右横にある[+]ボタンを押して…。
新)手順7. [詳細]パネルで、[レンダリング機能]>[ポストプロセスマテリアル]>[Array}の右横にある[+]ボタンを押した後、[選択]>[アセットリファレンス]を選択して…。

25.4.3 ミニチュア風ポストプロセスマテリアルに仕上げる
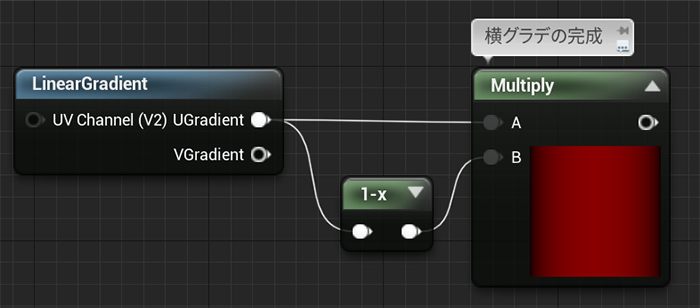
手順4.の横グラデ完成の画像は、ノードの画像がグレースケール(白黒)で表示されていますが、最新版だと赤色(赤黒)で表示されます。これは問題ありません。

ちなみにグラデーション画像が表示されないという方は、ノード名[Multiply]の右端の▽をクリックすると表示されます。

p.474 手順8. を自作ボケテクスチャを使用するように変更する
手順8. の対応をする代わりに、以下の対応をしてください。
- Customノードを追加する。
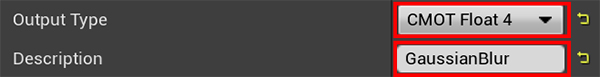
Customノードは、自分でシェーダーコードを書くことができる上級者向けノードです。 - 追加したCustomノードの[詳細]>[マテリアルエクスプレッションカスタム]>[Output Type] を [CMOT Float 4] に変更し、[Description] に [GaussianBlur] と入力する。

- [Input]の右側の[+]を選択してインプットの要素数を3つにし、[Input Name]をそれぞれ、[uv]、[offset]に設定する。

- [code] に下記のコードをコピペする。
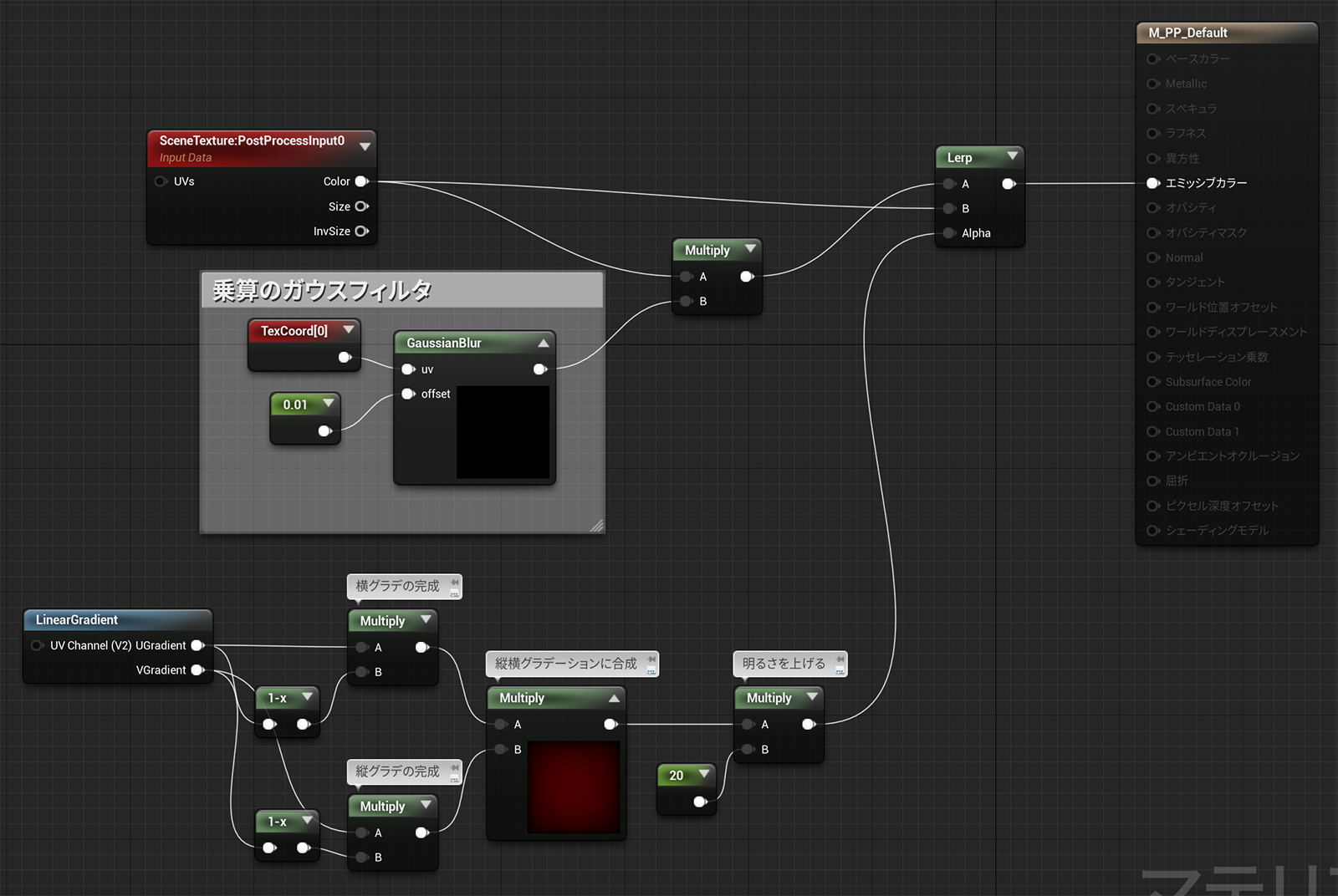
float3 res = 0; const float2 ScreenMult = (View.ViewSizeAndInvSize.xy * View.BufferSizeAndInvSize.zw); const int TexIndex = 14; const float weights[] = { 0.01, 0.02, 0.04, 0.02, 0.01, 0.02, 0.04, 0.08, 0.04, 0.02, 0.04, 0.08, 0.16, 0.08, 0.04, 0.02, 0.04, 0.08, 0.04, 0.02, 0.01, 0.02, 0.04, 0.02, 0.01, }; float offsets[] = { -2, -1, 0, 1, 2}; uv *= 0.5; for (int i = 0; i < 5; ++i) { float v = uv.y + offsets[i] * offset; int temp = i * 5; for (int j = 0; j < 5; ++j) { float u = uv.x + offsets[j] * offset; float2 uvShifted = uv + float2(u, v); uvShifted *= ScreenMult; float weight = weights[temp + j]; float3 tex = SceneTextureLookup(uvShifted, TexIndex, false); res += tex * tex * weight; } } return float4(res, 1); - Lerpノードを追加し、下図のようにノードを繋ぐ。

- ツールバーで、[適用]ボタンをクリックします。
これで手順14. までの自作ポストプロセスマテリアル作成の作業が完了しました!
25.4.4 Separate Translucency
最新版ではボケの表現のためにシーンカラーを使用していませんので、この節での対応は必要ありません。(設定を変更しても見た目に変化はありません)
参考
- [UE4][HLSL]Custom Expressionsによるポストプロセス基礎の基礎 – サイアメント技術メモ
- Unreal Engine 4 Custom Shaders Tutorial | raywenderlich.com
第26章 もっと!マテリアル
26.2.3 Maskノードを使う
旧)手順3. [Vector Ops]>[ComponentMask]を選択します。
新)手順3. [演算]>[ComponentMask]を選択します。
検索欄に[Mask]と入力するとすぐに見つけることができます。
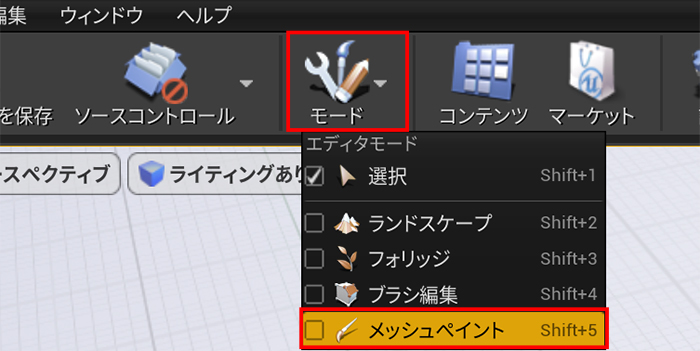
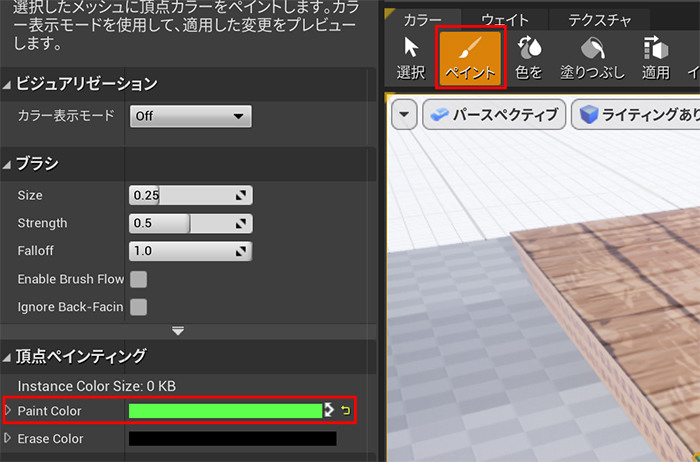
26.3.1 ペイント機能をシンプルに使う
26.4.3 インタラクティブなパラメータの変更
旧)手順3. [Return Value]ピンからワイヤーを伸ばして、[変数へ昇格]を選択します。
新)手順3. [Return Value]ピンからワイヤーを伸ばして、[Promote to variable]を選択します。
検索欄に[Mask]と入力するとすぐに見つけることができます。
26.4.4 床スイッチのマテリアルを仕上げる
この節では、スイッチのボタン部分のマテリアルのみ、Unlitのマテリアルになるように変更します。
Unlitに変更すると、ライティングの影響をうけなくなるため、ステージ中の暗い箇所でもスイッチの色の状態が見やすくなります。
本来はこの部分だけUnlitにすると、ライティング的には浮いてしまうのですが、ゲームとして伝えるべき要素はこのように目立たせることで、遊びやすくなるよう気配りをすることは大切ですね!
まとめ
これでマテリアル編は終了です!
様々なテクニックを学びましたが、まだまだ最低限の機能しか触れていません。マテリアルの分野は本当に奥が深く、学べば学ぶほどグラフィック表現の幅が広がります!
本書を最後まで終わった方は、是非マテリアル本を学ぶことをお勧めします!