
1. はじめに
Labyrinthではゲームのシステム部分のUE4プロジェクトを公開しております!私たちの方針はノウハウの全公開ですので、少しずつですが実装方法をご紹介していこうと思います。
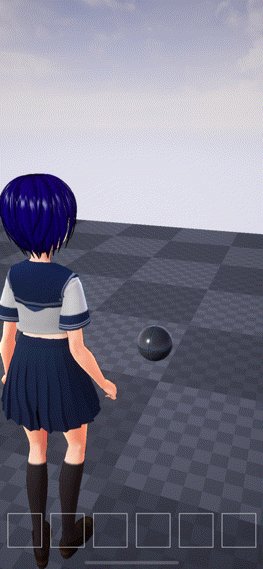
以下のような挙動の流れを想定します。
- 落ちているアイテムに近づき、アイテムをタッチする
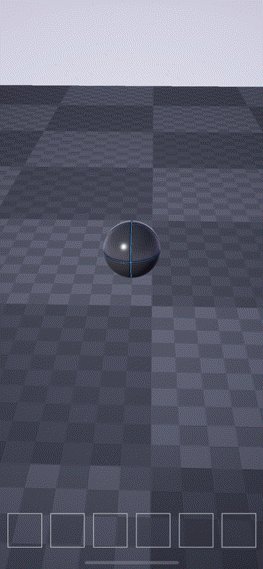
- カメラがアイテムにズームする
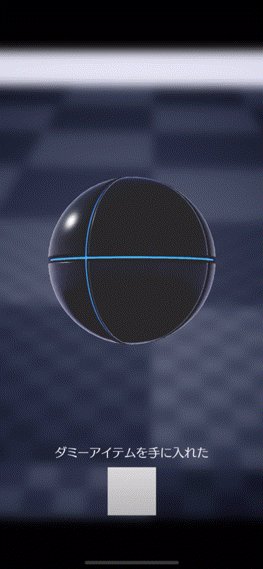
- アイテム獲得画面を表示する
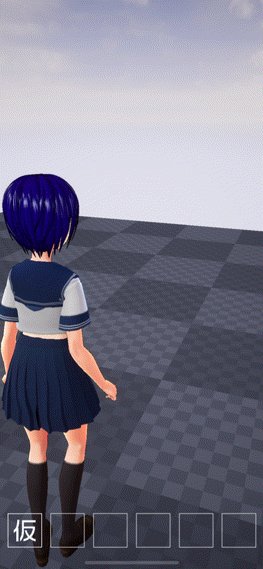
- カメラをもとに戻す
3. 先に実装結果

BP_PlayerController
画面をタッチした時の判定処理と、実際にアイテムを拾う処理を担当します。
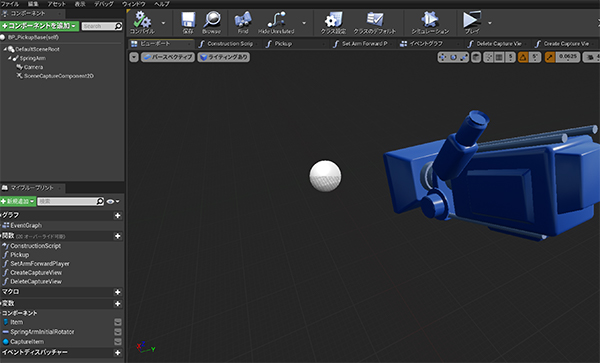
BP_PickupBase
マップ上に配置してプレイヤーに拾われるアイテムの親クラスです。
各配置アイテムはこのブループリントの子として作成します。
BP_ItemBase
拾った後の所持状態でのアイテムの親クラスです。
アイテム獲得画面で使用します。
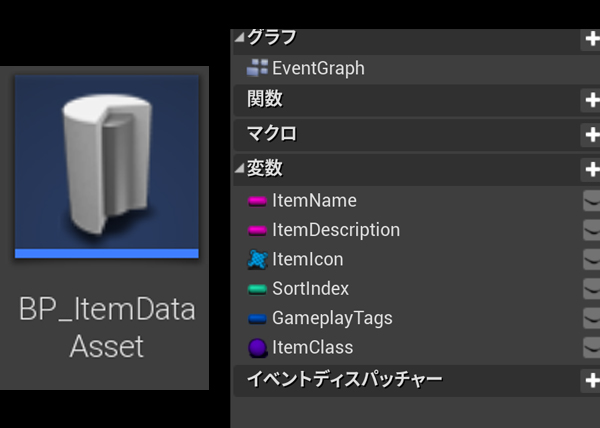
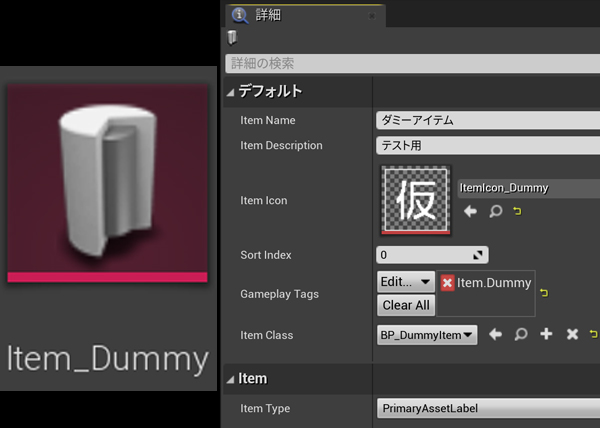
BP_ItemDataAsset & Item_Dummyデータアセット
アイテムごとに、名前、ブループリント、アイコン画像などをまとめて管理するPrimary Data Assetです。
構造体アセットを使用しても同じことができますが、このアセットで作成することで後々恩恵を受けられる(らしい)です。

BP_ItemDataAssetはPrimaryDataAssetを親クラスとして作成し、構造体を作る感覚でメンバ変数を用意します。

Item_Dummyは先ほどのBP_ItemDataAssetをもとに作成したデータアセットです。詳細ウィンドウでメンバ変数の中身をセットしておきます。
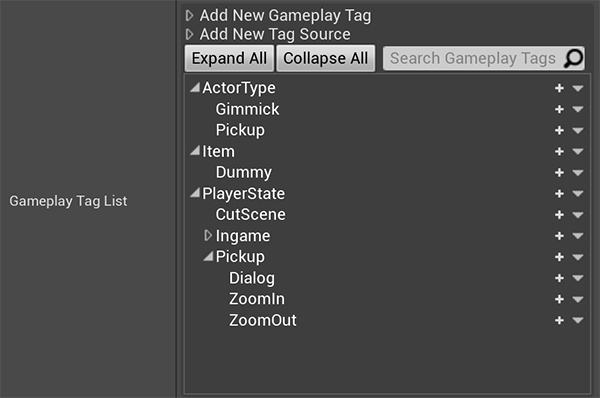
Gameplay Tag
UE4にはタグの機能が何種類かあり混同しやすいのですが、一番最近登場したのがこのGameplay Tagで、今後はとりあえずこれを使っておけば大丈夫そうです。Tagというとカテゴリを識別するようなイメージを持っていたのですが、Gameplay Tagはenum(列挙型)の役目も任せられそうなので、積極的に使っていきます。
[プロジェクト設定]>[Gameplay Tags]でタグを管理していて、階層構造なので様々な判定方法に使用することができます。
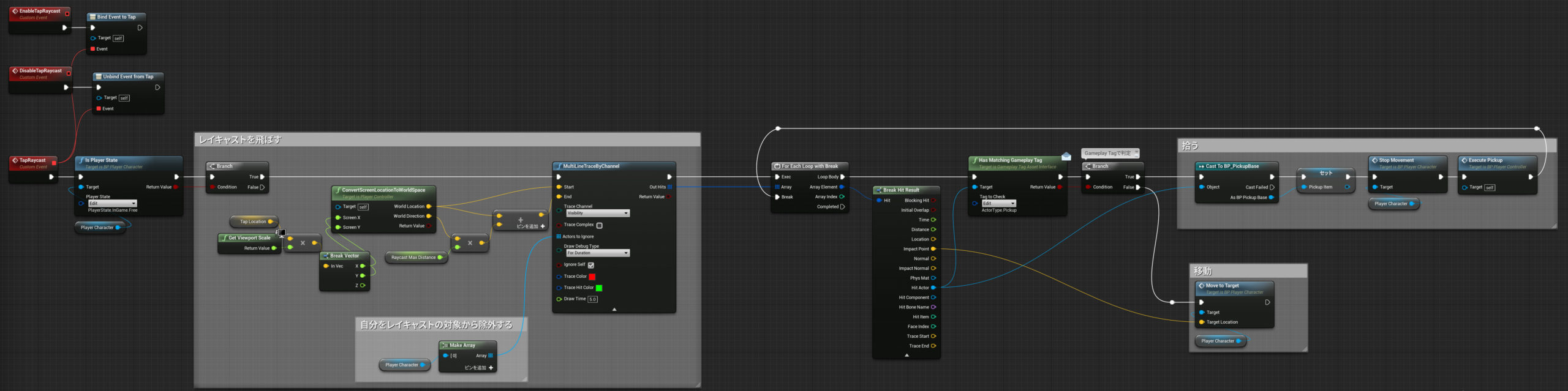
4.2 画面をタッチしてアイテムを拾うか判定する

BP_PlayerControllerにて、タッチイベントによって呼び出されるカスタムイベントとして実装しました。
画面をタッチした位置からレイキャストを飛ばして、ぶつかったアクターがPickupアイテムかどうかGameplay Tagを使って判定します。あらかじめ定義しておいた[ActorType.Pickup]であれば、同じBP_PlayerController内のアイテムを拾うカスタムイベントを呼び出します。
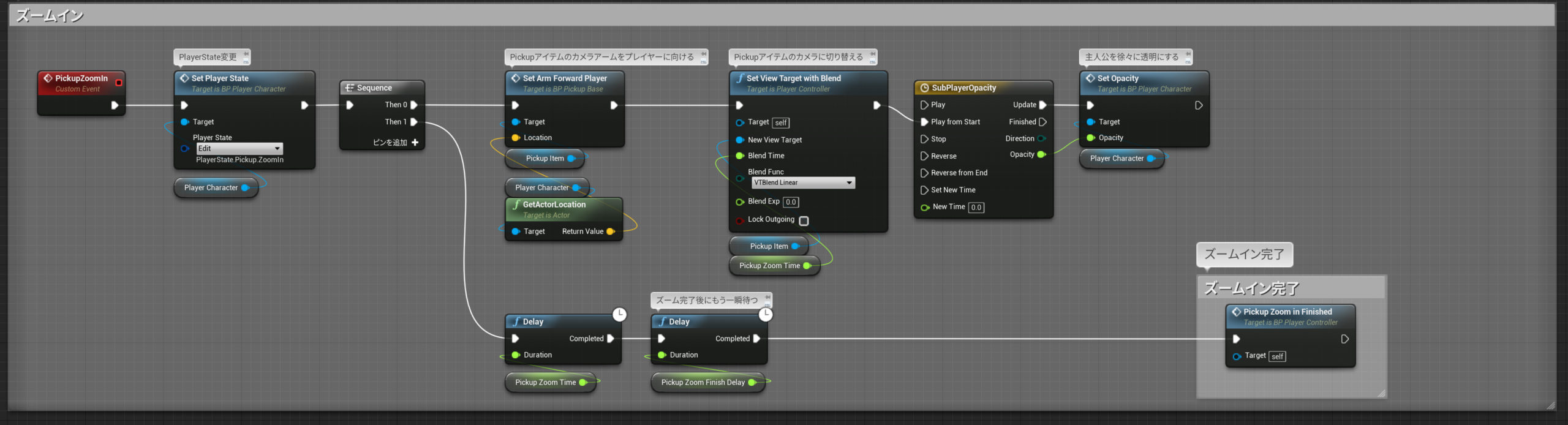
4.3 アイテムに向かってズームインする

落ちているアイテムに向かってカメラをズームする処理です。
主人公のカメラを動かすのではなく、BP_PickupBaseにカメラコンポーネントを持たせて、そちらのカメラに徐々に切り替えることでズームのように見せます。
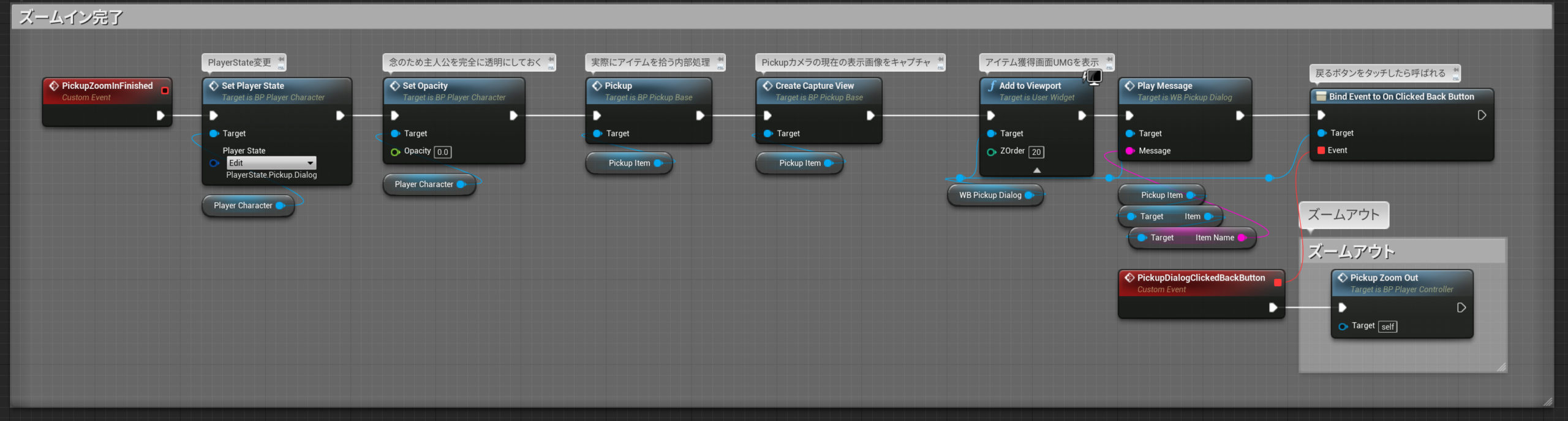
4.4 ズームインが完了したらアイテム獲得画面UMGを表示する

ズームインが完了したら、実際にアイテムを入手する内部処理と、アイテム獲得画面UMGを表示します。
実際にアイテムを入手する内部処理

実際にアイテムを入手する内部処理は、BP_PickupBaseのPickup関数から、所持品管理クラスであるBP_InventorySystemComponentに対して追加します。
追加するものはPrimaryDataAssetなので、そのアイテムに関する様々な情報をまとめた名簿を渡すイメージです。
尚、BP_InventorySystemComponentの解説は今回は省きますが、所持品の管理とアイテムリストのUIを管理しています。
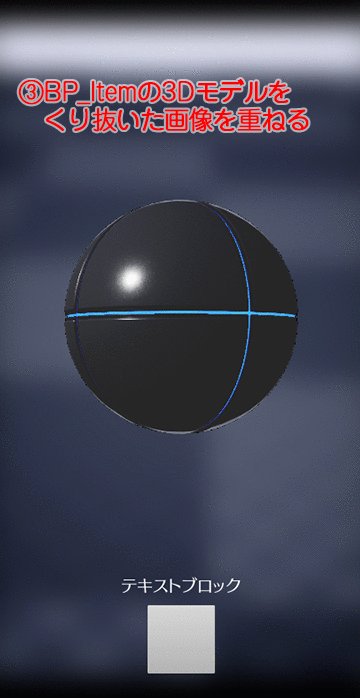
アイテム獲得画面UMGの演出

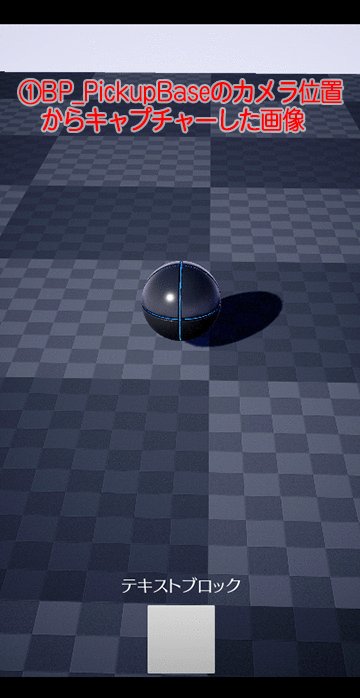
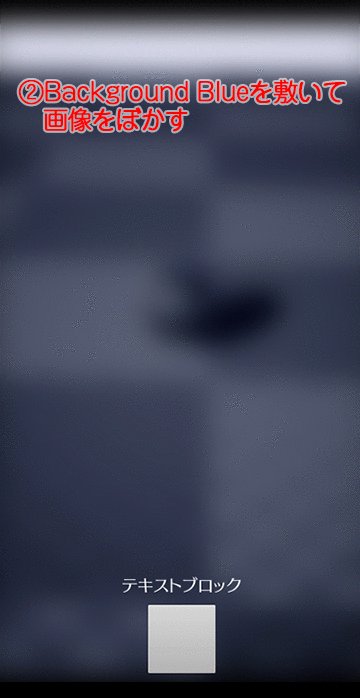
上図のように3枚の画像を重ねて表示します。(2枚目はUE4標準のぼかし機能のこと)
1枚目の下地となる画像は、カメラがズーム完了した際にBP_PickupBaseのSceneCaptureComponent2Dコンポーネントを使って画面をキャプチャーしたものを使用します。
3枚目の3Dモデル画像は、BP_ItemBaseのSceneCaptureComponent2Dコンポーネントを使って画面をキャプチャーしたもののうち、3Dモデル部分のみくり抜いて使用します。
特定の3Dモデルのみくり抜いた画像は以下の過去記事を元に実装します。
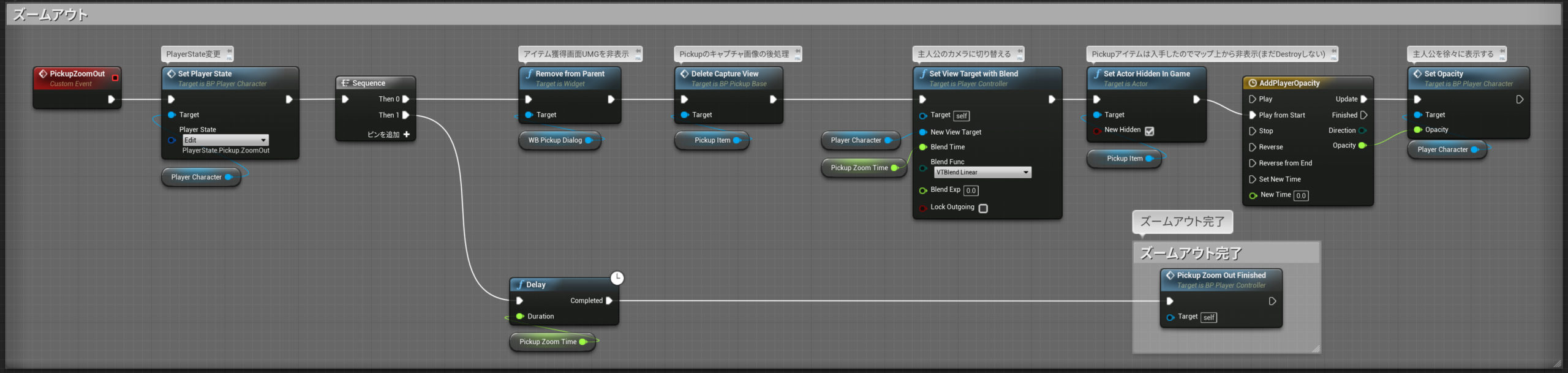
4.5 戻るボタンをタッチしたらズームアウトする

ズームインの時とほぼ逆の処理をしています。
4.6 ズームアウトが完了してアイテムを拾う処理を完了する

最後にPickupアイテムを完全に削除して完了となります。